FlaskDay01
flask 的初步食用
Flask 框架的初步食用
这年头看这么多教程还不如看 官方文档 简而言之,Flask是一个基于 Python 的 web 框架。目前 Python 主流的 web 框架有 Django、Tornado、Flask,各有其特点:
- Django 大而全。精装修
- Flask 小而精。毛坯房
- Tornado 性能高(解决 C10K 问题)
之所以选择 Flask 框架去搞毕设,是因为 Flask 自由度高、简洁、灵活(还不是因为我菜),所以 Flask 被称为 microFramework(微框架)。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World'
在浏览器中显示一个 Hello World 响应就那么简单,但是 Flask 框架很多细节我认为作为初学者还是值得学习的。
MVC 和 MTV 架构模式
复杂的软件必须有清晰合理的架构,否则无法开发和维护。 - 阮一峰
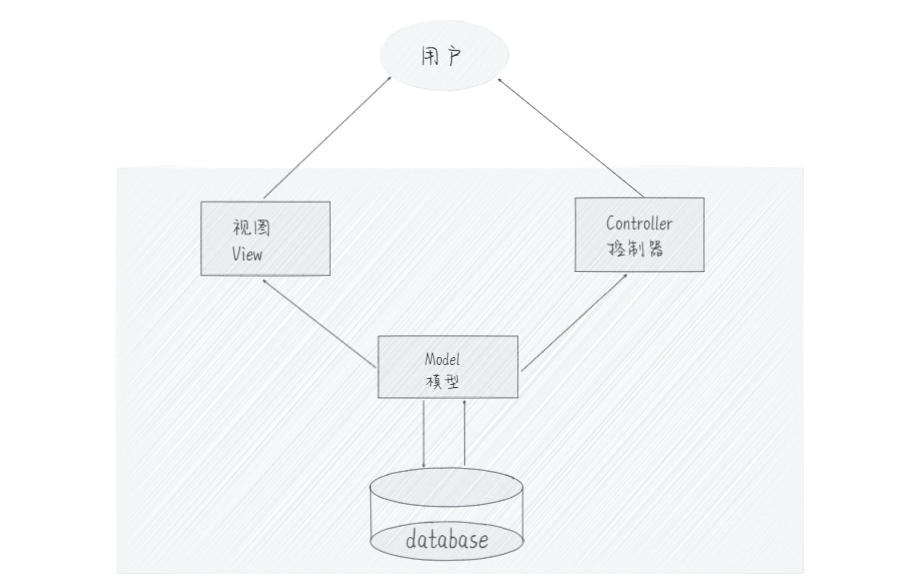
MVC
Web 服务器开发领域里经典的 MVC 模式,现在几乎所有的 Web 开发框架都建立在MVC模式之上。包括用 Java 等编程语言 开发 Web 也是用的 MVC 架构模式。
- Model 模型:负责业务对象与数据库的映射(ORM)
- View 视图:负责与用户的交互(页面)
- controller 控制器:接受用户的输入调用模型和视图完成用户的请求

MVC 模式下:
-> 浏览器发送请求
-> Contorller 和 Model 交互获取数据
-> Contorller 调用 View
-> View渲染数据返回
MTV
但是在用 Python 开发 Web 的时候,无论是 Django 还是 Flask 等 Web 框架,使用的是 MTV 模式。其实本质上是一样的,可以理解为 MVC 的变种,只是在定义上有稍许不同:
- Model 模型:负责业务对象与数据库的映射 (ORM)
- Template 模板:负责如何把页面展示给用户 (html)
- View 视图:负责业务逻辑,并在适当时候调用 Model 和 Template 。
可以由 MTV 的定义得知其实 MTV中的 View 和 MVC 中的 View 是不同的,MTV 中的 View 更像是 MVC 中的 Controller,关心的是数据如何呈现而不是呈现数据,而 MTV 中的 Template 则是类似于 MVC 中的 View
总之
无论是 MVC 和 MTV 模式,提出架构模式都是为了各组件间都能保持松耦合关系
前期准备
① 创建虚拟环境
通过创建虚拟环境,你可以拥有一个独立的 Python 解释器环境。这样做的好处是可以为每一个项目创建独立的Python解释器环境,因为不同的项目常常会依赖不同版本的库或 Python 版本。使用虚拟环境可以保持全局 Python 解释器环境的干净,避免包和版本的混乱,并且可以方便地区分和记录每个项目的依赖,以便在新环境下复现依赖环境。
pip install virtualenv #安装virtualenv
mkvirtualenv 虚拟环境名字 #创建虚拟环境
lsvirtualenv #查看所有的虚拟环境名称
cdvirtualenv #切换到当前的虚拟环境目录下
rmvirtualenv 虚拟环境名字 #删除虚拟环境
workon 虚拟环境名字 #在不同虚拟环境之间进行切换
② 集成开发环境
Pycharm,不多说。
专业版可以直接在左边新建 Flask 项目:
可以看出来,右边选择解释器的时候其实系统在你新建一个 Flask 项目的时候会自动帮你创建新的虚拟环境,而上面说过我们可以通过 virtualenv 自己创建一个虚拟环境,这里我们选择已有的解释器其实就是选择了我之前创建的一个名为 flask001 的虚拟环境中的 python3.8 的解释器。
至此为此,前期工作全部准备完成,下面就可以正式进入正题(这里假设我们已经正式初始化了一个 Flask 项目,且使用的是我们自己创建的虚拟环境中的解释器)
开餐
那么你所看到的就是如图所示,左边是项目初始文件目录,右边是 app.py 中的 Pycharm 为我们准备的 7 行代码,如果你好奇心足够强,在 Pycharm 终端敲入 python app.py ,如无意外,他就会启动本地服务器 127.0.0.1:5000 ,而你在这个网址则可熟悉地见到 Hello World!
这 7 行代码,如果你只是拿来用,知道怎么用是完全没问题的,但是我更愿意去理解 Flask 框架的妙处。
7 行代码
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()
我们当初创建项目的时候选择了创建 Flask 项目,所以 pycharm 在创建项目的时候会自动执行
pip install flask而安装 Flask 的时候,他会在 Python 解释器创建一个 Flask 包,我们可以通过 flask 包的构造文件导入所有开放的类和函数,我们先从 flask 包代入 Flask 类,这个类表示一个 Flask 程序,实例化这个类,就得到我们的程序实例 app。
传入 Flask 类 构造方法的第一个参数是模块或包的名词,我们应该使用特殊变量
__name__,Python 会根据所处的模块赋予__name__变量相应的值,对于我们的程序来说(app.py),这个值为 app 。除此之外这也会帮助 Flask 在相应的文件夹例找到需要的资源,比如模板和静态文件。在一个Web应用里,客户端和服务器上的Flask程序的交互可以简单概括为以下几步:
用户在浏览器输入 UR L访问某个资源。
Flask 接收用户请求并分析请求的 URL。
为这个 URL 找到对应的处理函数。
执行函数并生成响应,返回给浏览器。
浏览器接收并解析响应,将信息显示在页面中。
在上面这些步骤中,大部分都由 Flask 完成,我们要做的只是建立处理请求的函数,并为其定义对应的URL规则。只需为函数添加
app.route()装饰器,并传入 URL 规则作为参数,我们就可以让 URL 与函数建立关联。这个过程我们称为注册路由(route),路由负责管理 URL 和函数之间的映射,而这个函数则被称为视图函数(view function)。关于路由,详细会在后面说,这里理解大概就行,对于上面这个示例程序我的理解就是app.route()将根地址/和index()函数绑定起来,当用户访问这个 URL 时就会触发index()函数
Flask 封装了一个简单的开发用 WSGI 服务器,我们可以通过调用
run()启动服务器运行,还能指定主机 ip 和端口。对于什么是 WSGI ?百度百科是这么说的:WSGI,全称 Web Server Gateway Interface,或者 Python Web Server Gateway Interface ,是为 Python 语言定义的 Web 服务器和 Web 应用程序或框架之间的一种简单而通用的接口。
其实更准确来说更是一个规则或者协议,或者你这么理解,你有 Flask App、Django App等等基于不同 Web 框架的 Web 应用,要能部署在同一 服务器上,就要有一个通用的接口,而这个接口就是 WSGI 。
设置开发环境
正如上面所说在终端输入 python app.py 即可启动服务器,并且能在浏览器看到响应。但是如果在其中改变代码,我们则要中断服务器,再启动一次服务器才能看到我们所期待的结果,这时候就需要用到开发环境。要代码改变,服务器就会重新加载最新的代码,这适用于开发环境。
当然你可以直接在 app.py 文件中,对于实例化对象 app 调用其方法设置其开发环境,但是每次这样设置不符合开发理念,我们可以把他解耦到固定的 settings.py 中,那么每次新建一个 Flask 项目的时候,我们就要养成习惯,最终初始化得到这么两个主要文件,方便日后的开发:
# app.py
from flask import Flask
import settings
app = Flask(__name__)
app.config.from_object(settings)
@app.route('/')
def index():
return 'hello world!'
if __name__ == '__main__':
app.run()
# settings.py
# 配置文件
ENV = 'development'
DEBUG = True
